https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty() - JavaScript | MDN
Object.defineProperty() 정적 메서드는 객체에 직접 새로운 속성을 정의하거나 이미 존재하는 속성을 수정한 후, 그 객체를 반환합니다.
developer.mozilla.org
Object 등의 prototype을 수정하는 것은 왠만하면 피해야하지만 만약 메소드를 추가해야 한다면 해당 메소드가 for...in 루프나 Object.keys() (en-US)에서 노출 되지 않도록 숨기는 것이 좋은 습관이다.

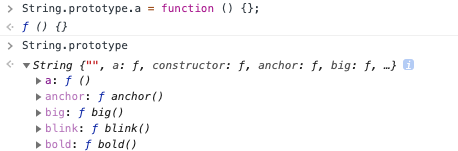
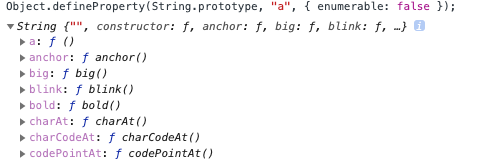
위 예제 처럼 String.prototype에 a라는 메소드를 추가하고 String.prototype을 확인하면 a가 진한 색으로 되어 있는 것을 확인 할 수 있다. 이를 Object.defineProperty를 사용하여 열거가 되지 않도록 변경한다.
Object.defineProperty(String.prototype, "isAnagram", { enumerable: false });

반응형
'JavaScript' 카테고리의 다른 글
| callback과 promise의 차이점 (0) | 2021.06.11 |
|---|---|
| 로그인 회원가입 input 영어만 입력 (0) | 2019.07.31 |
| 자바스크립트로 팝업창 구현 (0) | 2019.07.08 |
| JSON 이란 (1) | 2019.03.31 |
| javascript 상속 (prototype / class) (0) | 2019.03.21 |